Hello Everyone!
I was not sure where to put this. This is the assignment for this video : https://academy.ivanontech.com/products/ethereum-dapp-programming/categories/2147538595/posts/2147670622
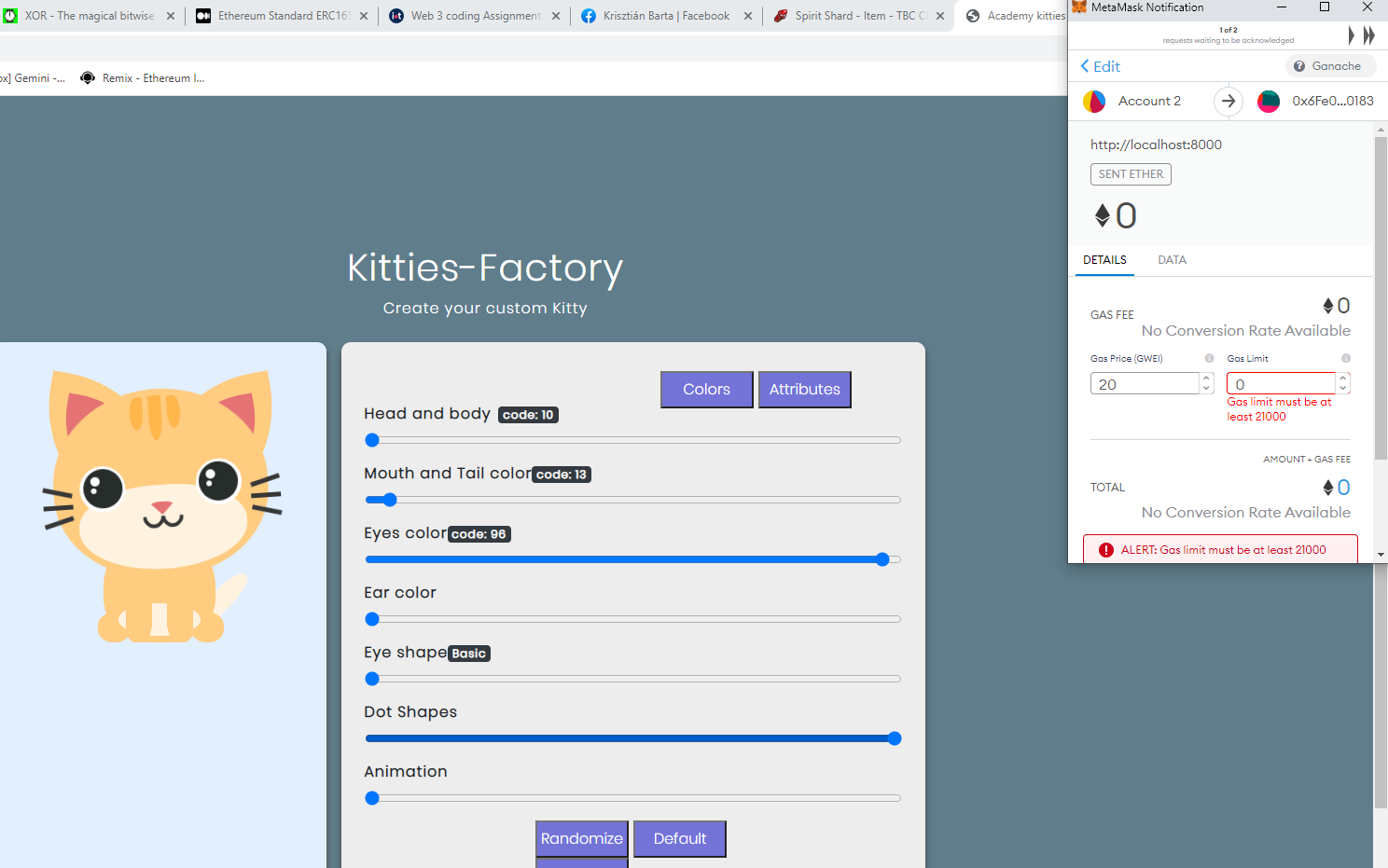
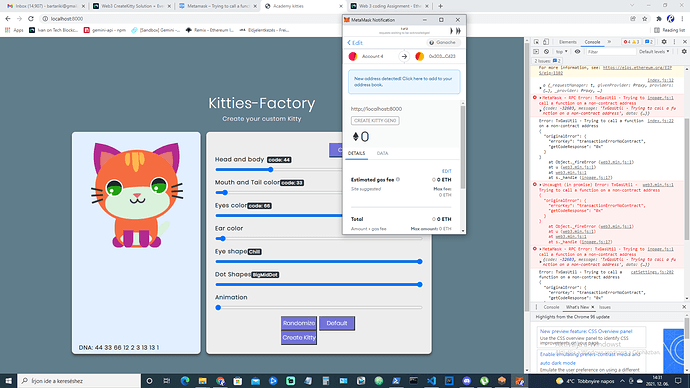
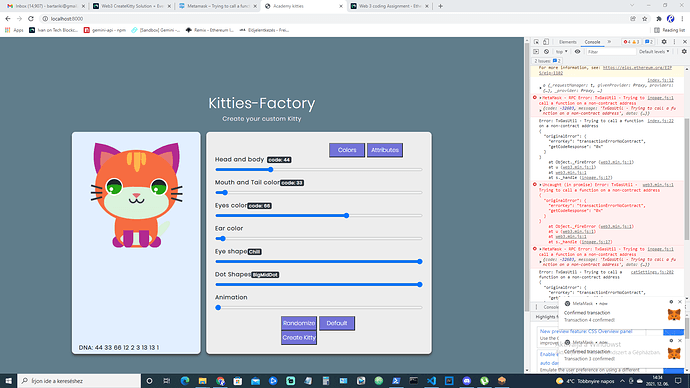
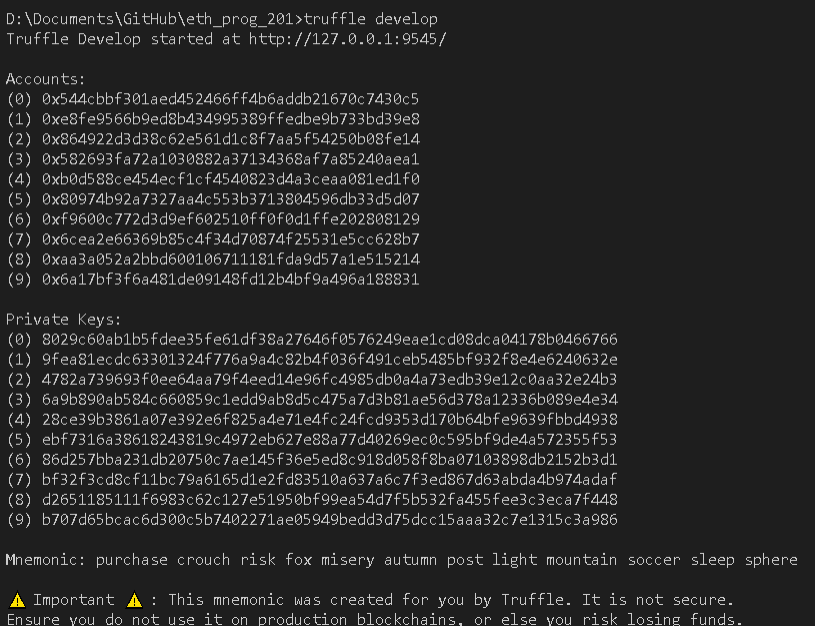
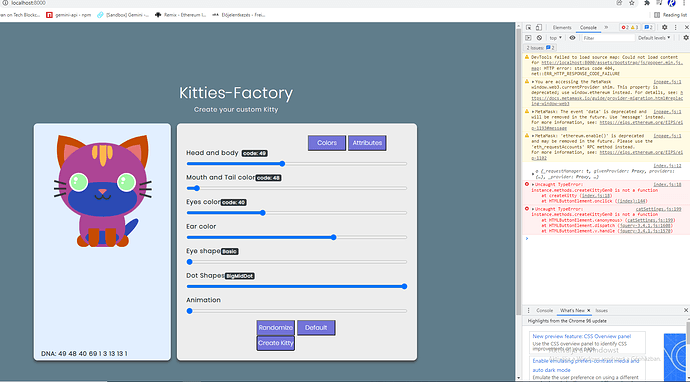
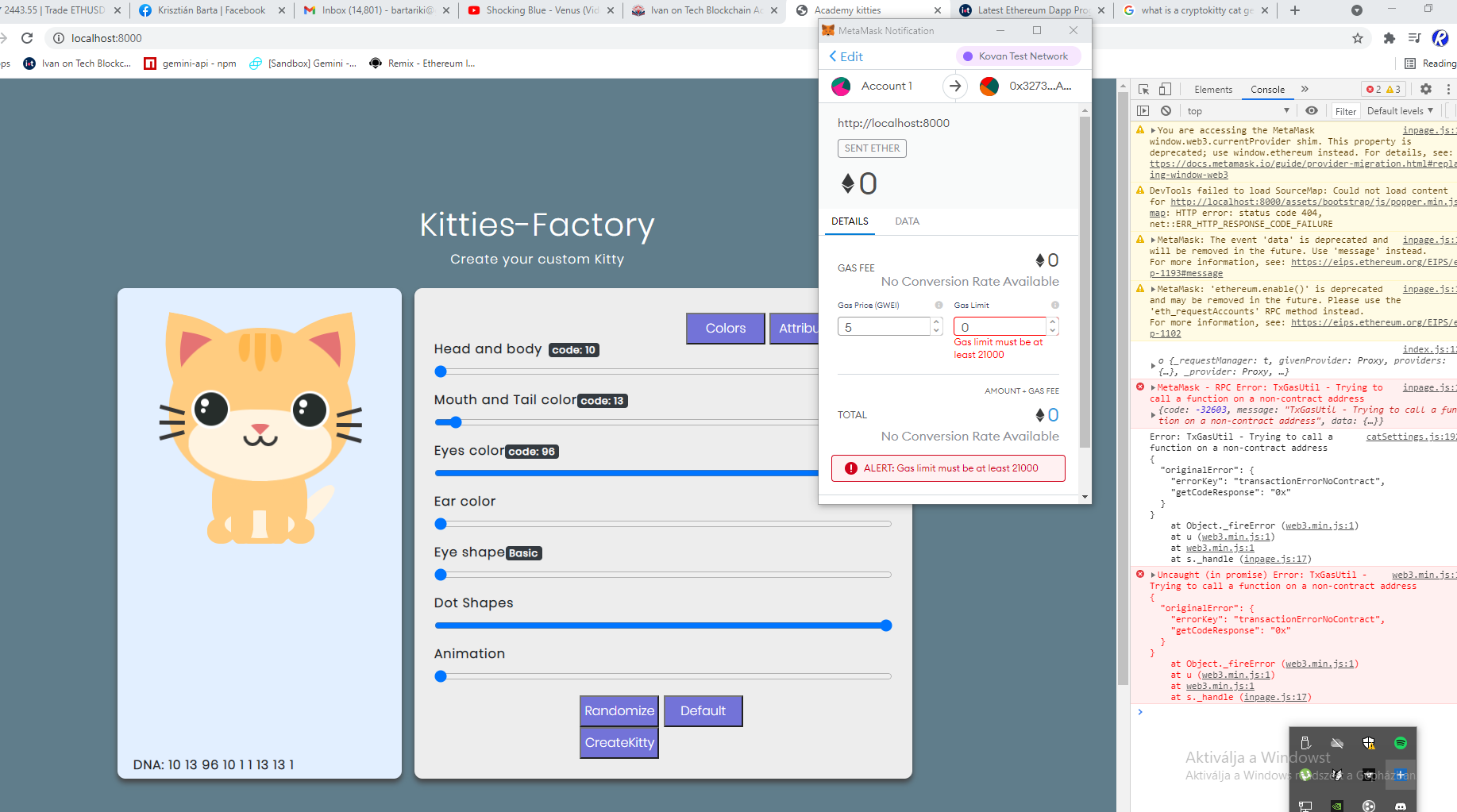
So I am not sure if everything is correct or not because I got metamask popping up when I click on the createKittyFunction, but I will leave my code here and a screenshot just in case. What I suspect that it is something to do with the metamask account, but I am not really sure why the gas limit popping up, if I for example set it to 50000 and click on confirm the transaction is sent but it is not appearing on the console.
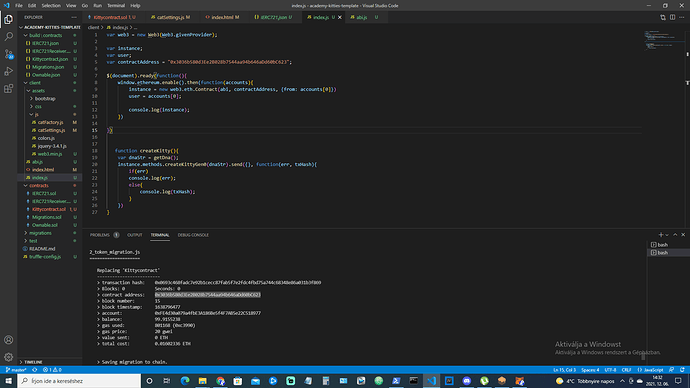
$("#CreateKitty").click(() =>{
var dnaStr = getDna;
instance.methods.createKittyGen0(dnaStr).send({}, function (error, txHash){
if(error)
console.log(error);
else{
console.log(txHash);
}
})
})
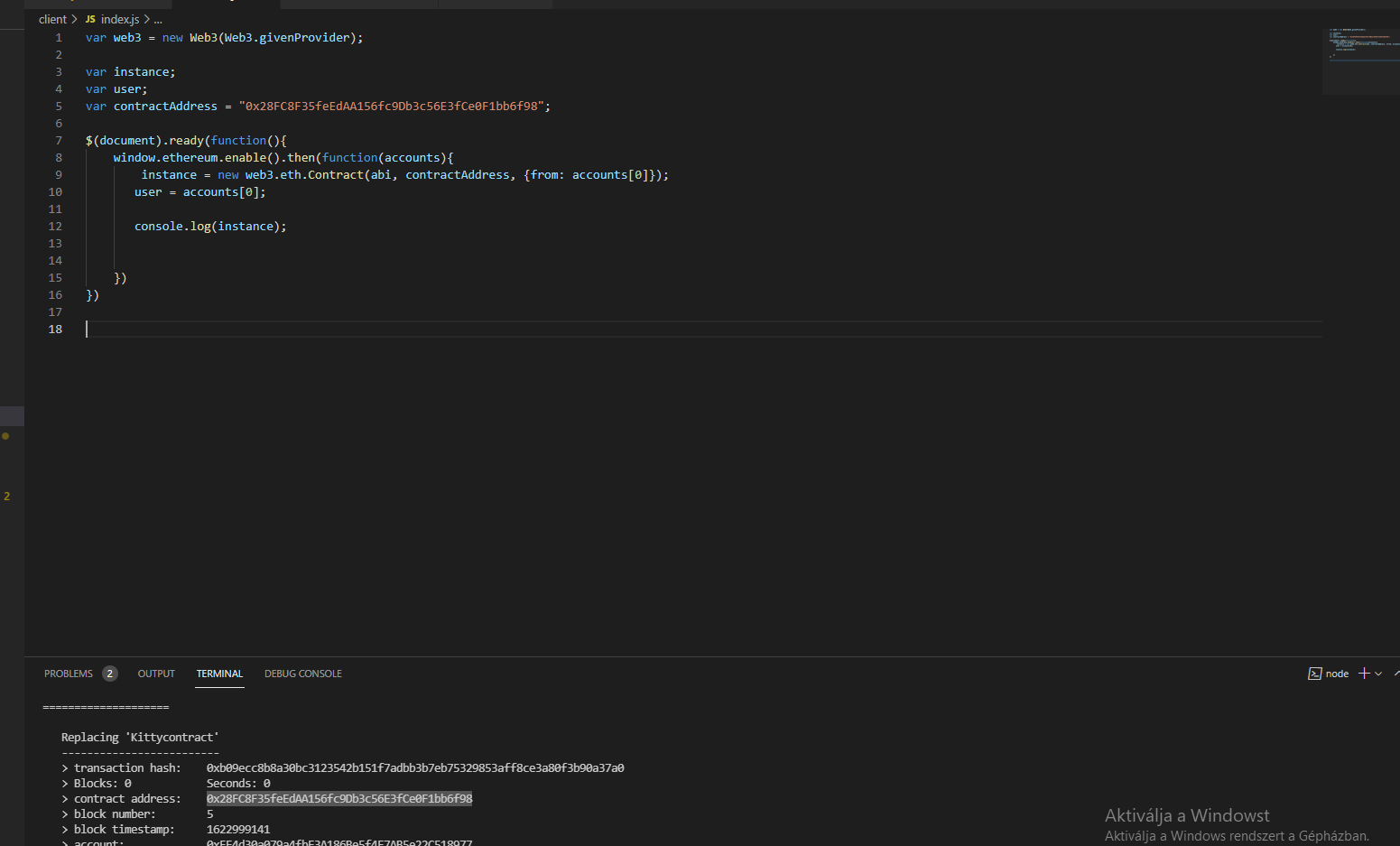
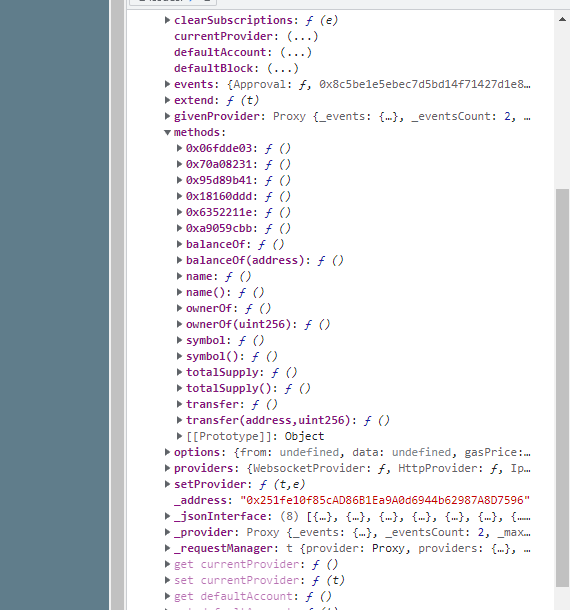
Screenshot here:

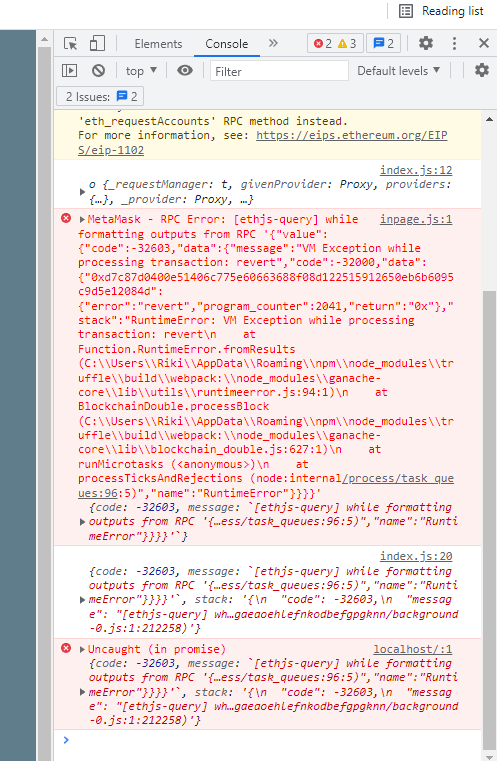
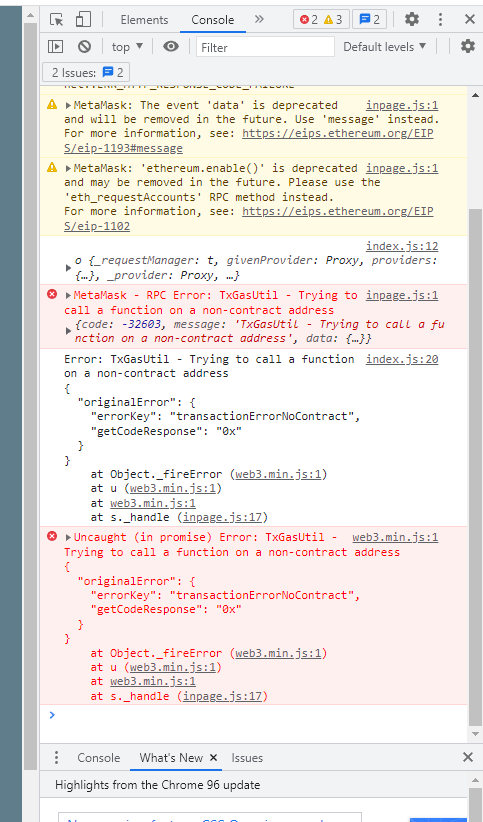
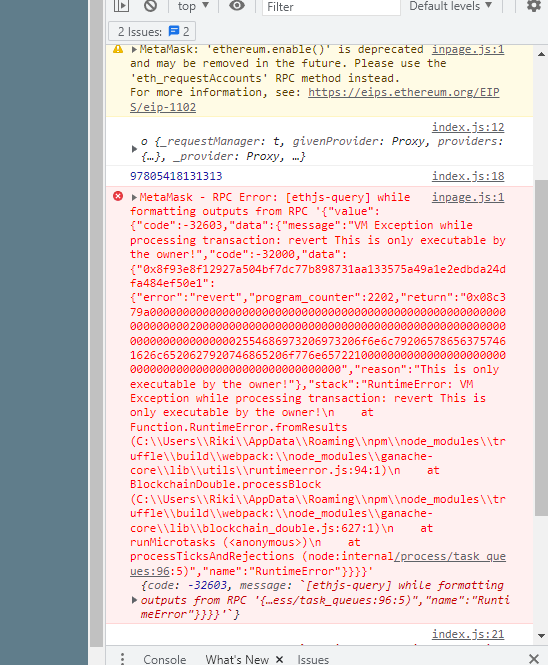
The errors I am getting are:
inpage.js:1 MetaMask - RPC Error: TxGasUtil - Trying to call a function on a non-contract address {code: -32603, message: "TxGasUtil - Trying to call a function on a non-contract address", data: {…}}
(anonymous) @ inpage.js:1
(anonymous) @ inpage.js:17
_runReturnHandlers @ inpage.js:17
_processRequest @ inpage.js:17
async function (async)
_processRequest @ inpage.js:17
_handle @ inpage.js:17
handle @ inpage.js:17
_rpcRequest @ inpage.js:1
sendAsync @ inpage.js:1
s.send @ web3.min.js:1
n @ web3.min.js:1
(anonymous) @ web3.min.js:1
u @ web3.min.js:1
(anonymous) @ web3.min.js:1
_handle @ inpage.js:17
async function (async)
_handle @ inpage.js:17
handle @ inpage.js:17
_rpcRequest @ inpage.js:1
sendAsync @ inpage.js:1
s.send @ web3.min.js:1
n @ web3.min.js:1
t @ web3.min.js:1
t @ web3.min.js:1
o._executeMethod @ web3.min.js:1
(anonymous) @ catSettings.js:190
dispatch @ jquery-3.4.1.js:1608
v.handle @ jquery-3.4.1.js:1570
catSettings.js:192 Error: TxGasUtil - Trying to call a function on a non-contract address
{
"originalError": {
"errorKey": "transactionErrorNoContract",
"getCodeResponse": "0x"
}
}
at Object._fireError (web3.min.js:1)
at u (web3.min.js:1)
at web3.min.js:1
at s._handle (inpage.js:17)
web3.min.js:1 Uncaught (in promise) Error: TxGasUtil - Trying to call a function on a non-contract address
{
"originalError": {
"errorKey": "transactionErrorNoContract",
"getCodeResponse": "0x"
}
}
at Object._fireError (web3.min.js:1)
at u (web3.min.js:1)
at web3.min.js:1
at s._handle (inpage.js:17)